Webの勉強|実際の引越しより辛い!CocoonからJINへ引越しで起きた悲劇とその労力

葉山のぺりです! Wordpressを使ったブログで副業されている方沢山いますよね。
WordPressのテーマを最初に決めるときに、無料のCocoonからはじめてその後しばらくして、有料テーマに乗り換える人が多いと思います。しかしその「しばらく」が人によって全然違う、そこに悲劇が生まれます。
私は大粒の涙を流しながら、テーマを変えてました。
もし皆さんがCocoonからJINや他のテーマに乗り換えようと思っているのでしたら、記事が少ない時のほうがいいです。20記事くらいだったら、小粒の涙で済むと思います。
今回の記事では、大粒の涙を流す人が少なくなるように、CocoonからJINへの引越しの経験をもとに、引越しの感想を記載したいと思います。
今回はCocoonからJINへの移行で起こる悲劇というテーマで見ていきます。
記事が多い人にとってはこの引越しは、実際の引越しより辛い作業になります。覚悟を持って引越しをスタートしましょう。 乗り越えた先には素晴らしい未来が待ってるはずです。一緒に勉強していきましょう!
私の場合記事が130記事あり、1記事直すのに30分くらいかかるとすると、130記事x30分=65時間..相当な覚悟が必要です。
時間単価が2,000円とすると13万円ですね。1日5時間で作業しても13日間かかりますね。このプロジェクトやる、やらない?どっち?
ブログのアクセス数を増やすため「ワードプレステーマ移行について」の勉強をしよう!

「ワードプレステーマ移行(Cocoon→JINへ)」について以下の項目で勉強していきましょう。
- CocoonからJINへ引っ越す際の悲劇
- それでもやっぱりJINが好き♡ でも今乗り換えるんだったら断然 JIN:R!
それでは詳しく見ていきましょう!
CocoonからJINへ引っ越す際に起こる悲劇

WordPressのテーマ、CocoonからJINへの引越しは相当な痛みを伴います。ほぼ全ての記事をリライトしないといけないからです。記事が多い人の方がその苦しみは大きいです。
引越し作業は、私の想像と全く違いました。引越しは、最初の初期設定で済むと勝手に思っていました。ヘッダー、フッター、サイドバーを整えればおわると… … なんという甘い考えだったのだろうと思います。
Cocoonは自分が思っていたよりも、色々な機能が無料でついていたんだと、JINに引っ越すかたは実感されるでしょう。Cocoonってすごく使いやすいんです!
実際にJINのテーマを買ったあと引越し作業をして諦めてすぐにCocoonに戻したという方もたくさんいるみたいです。 それほどCocoonはすごいですし、引越し作業は大変です。
ただ私は途中で諦めるのが嫌い、しつこい力の持ち主なので気合いで続行しました。
下記が私が考えるCocoonからJINに移行して起こる悲劇です。
- JINはブロックエディターが使いずらい。基本クラッシックEditor。
- JINは吹き出しが基本機能についていない。
- JINとCocoonは別のボックスを使っている。
- JINはショートコードを埋め込む。出来上がりが簡単に見えない
- JINではCocoonにあった細かい機能に対応していない
JINはブロックエディターが使いずらい。基本クラッシックEditor。
Cocoonでは多くの人が当たり前に使っているブロックエディターが使えません。使えるのですが、使いずらいです。
ブロックエディターとは下記のように記事を書いている時にブロックの何を表示するか選んで、写真を挿入するか、段落で文章を書くなど編集ができる仕組みです。
JINですと、ブロックエディターは使い勝手が悪いです。 Cocoonで選べていたような多くのボックスなどの選択肢が、JINでは選びずらいです。
ClassicエディターというPlug Inを使って、Wordに似たような感覚で編集していきます。
Cocoonでブロックエディターを使い慣れていた自分にとっては、クラシックエディターはどこに何があるかわからず、非常に戸惑います。慣れの問題もあると思いますが、最初は苦戦します。
また、ブロックエディターで普通に使えていたプラグインがクラシックエディターに対応していないことがあります。
私はポチップというAmazonや楽天のリンクを作るプラグインを使っていますが、これがクラシックエディターでは使えないです。
使うためには、クラシックエディターのプラグインを無効にして、ブロックエディターで編集してまた戻る、と面倒臭いステップを踏む必要があります。
JINは吹き出しが基本機能についていない
Cocoonではブロックエディターで吹き出し機能があり、吹き出しのキャラクターや吹き出しの色を事前に登録できますが、JINはその機能がなく、プラグインをインストールする必要があります。
標準で吹き出しが使えると思っていたので、吹き出しの登録機能がついていないJINが当初は信じられなかったです。
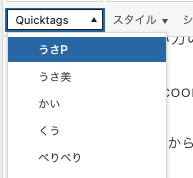
JINは”Quicktags”というプラグインで、キャラクターや吹き出しのコードをを登録します。
このQuicktagsというのも、Cocoonのように気軽に登録できるものではなく、ショートコードを登録しそれを呼だします。


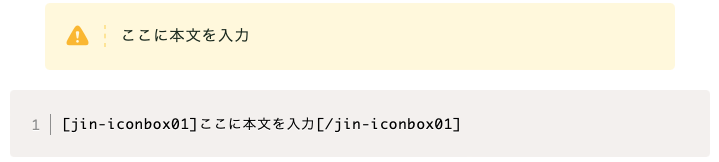
例えば上記の黄色いボックスを表示させるのにJINではショートコードを使い、 最初、最後にコード(タグ)を配置して、ボックスを表示させます。
吹き出しも同じようになっていて、このQuicktagsは、この最初と最後のタグを登録しておいて、それを表示させるというものです。 クラシックエディターでは、キャラクターも吹き出しも見えず、下記のように表示されます。
表示された状態で見るためにはプレビューを使用したり、違うブラウザーで自分のページを立ち上げてチェックします。
吹き出し機能がCocoonと違うということは、何が起こるかお分かりでしょう。はい、Cocoonで書いた記事の全ての吹き出しを書き直す必要があります。便利なプラグインは探しましたがないみたいです。誰かあったら教えてください!
JINとCocoonは別のボックスを使っている
これも上記で説明した吹き出しと同様です。JINは基本ショートコードでボックスを配置します。最初からスタイルに入っているボックスも数個あるのですが種類が少ないです。
JINはショートコードを埋め込む。出来上がりが簡単に見えない。
これも上で説明しましたが、ショートコードを使うため、最終的な見た目がプレビューを見ないとわからないのが不便です。まだ慣れません。
多画面を使っていれば、インターネットブラウザーを2つ立ち上げて一つは入力、一つはプレビューで使い分ければいいのですが、今までCocoonではリアルタイムで見えていたのが一手間加わります。
JINではCocoonにあった細かい機能に対応していない
JINではCocoonでは使えていたのが当たり前だった機能に対応していません。
Cocoonではリンクを貼ると、内部リンクだとブログカードを自動に生成してくれたり、Youtubeのリンクを貼ると、サムネイルが自動的に出てきたり、GoogleMapのリンクを埋め込むと、地図が自動的に出てきたりしますが、JINではそれができません。
ブログカードはプラグインを使わないといけません。Youtubeや地図はテキストエディターでhtmlとして貼り付けてあげる必要があるので、初心者は苦労します。 いろいろ引っかかると思います。
とにかくJINとCocoonは、別のソフトです。学び直すという気合で移行を決行しましょう。
[chat face=”pelipeli_100px.png” name=”ぺりぺり” align=”left” border=”yellow” bg=”none”]うさP, そうなんだよね。デメリットが大盛りなんだよね。でもやっぱりJINがすごいのはその見た目なんだよ。[/chat]
それでもやっぱりJINが好き♡でも今引っ越すんだったらJIN:R!
こんなに苦労しても、JINに乗り換える人が絶えないのは、JINの圧倒的な見た目の良さでしょう。それがCocoonにはない最大の魅力です。
Cocoonにはない、ピックアップコンテンツ、コンテンツマガジンなど、見た目が美しいです。見た目なんて気にしないという人は、JINに乗り換える意味はないかもしれません。
この見た目に惚れて、私もこの壮絶な引越し作業を頑張り抜きました。JINの引越しを終えられた人の感想を見ると、やっぱりやってよかった、という人が多いので、信じて最後までやりました。
ただし、JIN自体結構古くなってきているのは否めません。現在はJIN:RというJINのアップグレード版があるみたいです。そちらは少しお値段が高いですが、評判はすこぶるいいので、今乗り換えるのであれば、私はJIN:Rにします!
まとめ

以上、CocoonからJINへの移行で起こる悲劇でした。
無料テーマのCocoonは標準で様々な機能がついていました。だから故なのか、JINが古いのかは定かではありませんが、JINとCocoonの機能が違いすぎて、Cocoonで書いた記事のほぼ全てを直す必要があります。
1記事30分くらいかかるとすると、130記事x30分=65時間..相当な覚悟が必要です。
引越しを決める前に、よく考えて動き出しましょう。
ぺりでした!